【完全版】iPhoneだけでLINEスタンプを作る方法。
お題「#おうち時間」
おうちにいる時間が長い今こそ、LINEスタンプ作成にチャレンジしてみては如何でしょうか。今日はiPhoneだけで簡単に、LINEスタンプを作る方法をご紹介します。
「LINEスタンプ」とひとことに言っても、実は4種類のスタンプがあります。
- (ノーマル)スタンプ
- アニメーションスタンプ
- カスタムスタンプ
- メッセージスタンプ
今回はアニメーションスタンプ以外の3種共通で、作り方を丁寧めに紹介しようと思います。
準備
- 作成するスタンプの種類を決めます。
おすすめは文字を後入れできるメッセージスタンプですが、スタンプを作るのが初めて、という方はノーマルスタンプの方がハードルが低いと思います。
特徴
おすすめ度
良い点
悪い点
スタンプ画像数
(ノーマル)スタンプ
初期から出ている形式。
絵柄+文字の画像を制作する。
⭐️⭐️
・制作方法が最も簡単。
・個数や価格のバラエティが豊富。
・ユーザが文字を変えられない。
・画像制作時に余白に注意する必要あり。
8個/16個/24個/32個/40個
カスタムスタンプ
2019年に登場した形式。
絵柄の画像を制作する。
ユーザが文字を4,5文字まで入れられる。
⭐️
・ユーザが自由に名前など入れられる。
・ユーザが入れられる文字数が少なく、名前程度しか入らない。これを作るならメッセージスタンプにした方が良い。
8個/16個/24個/32個/40個
メッセージスタンプ
2020年に登場した形式。
絵柄の画像を制作する。
ユーザが文字を100文字まで入れられる。
⭐️⭐️⭐️
・文字数の自由度が大幅にUP。
・制作者は画像の制作のみでOK。
・画像制作時に余白に注意する必要無し。
・申請時に、文字の設定を個々に行う必要有り。
・現状では24個まで。
・他のスタンプに比べ販売価格が高め(¥240〜)。
・LINEスタンププレミアム(月額スタンプ取り放題)には参加できない
8個/16個/24個
- スタンプの個数を決めます。1の表の通り、ノーマルスタンプとカスタムスタンプは8個/16個/24個/32個/40個、メッセージスタンプは8個/16個/24個から選べます。
- iPhoneにAdobe Photoshop Sketchをインストールします。
画像編集
準備ができたら画像編集に取り掛かります。
ドキュメントの作成
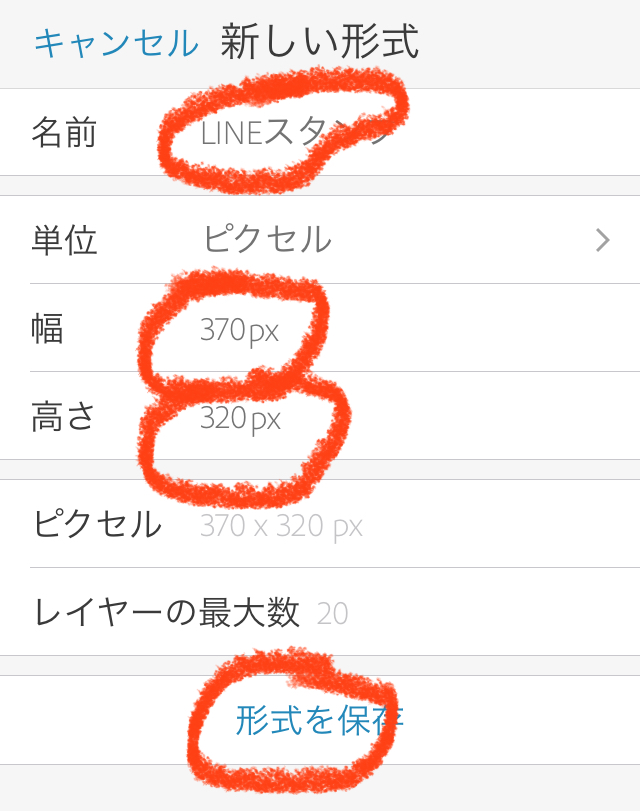
インストールしたAdobe Photoshop Sketchを開き、右下の+ボタンから新規作成します。形式を選択の一番下「マイフォーマット」を選択し、幅と高さを画像のように入力して保存します。
💡スタンプ本体のサイズは370*320pxです。
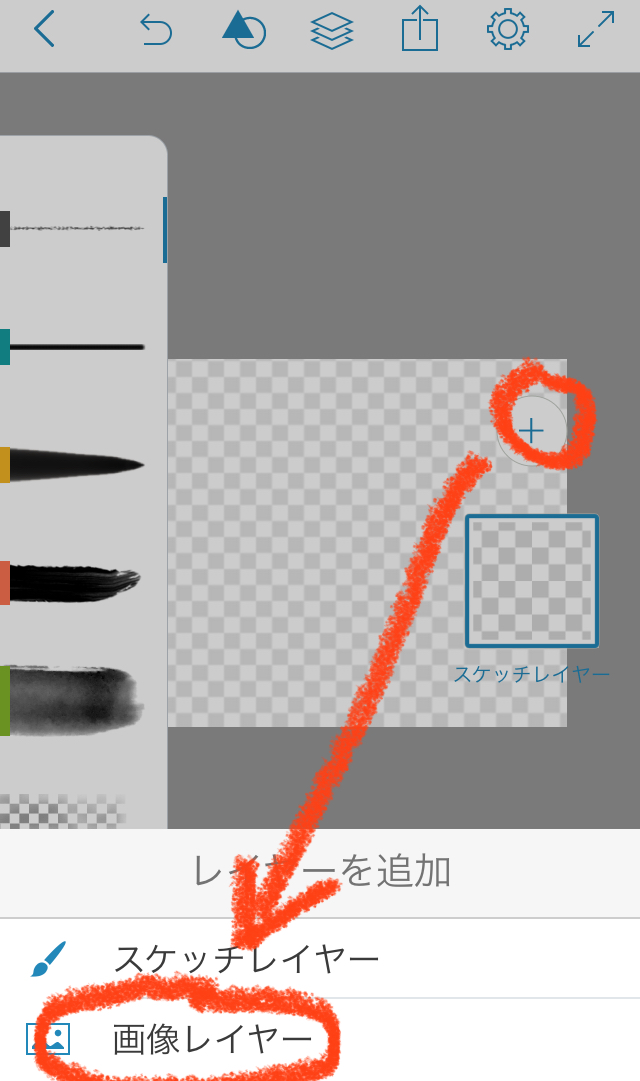
写真を使用する場合には、+ボタンで画像レイヤーを追加します。



写真背景の削除
画像レイヤーに写真を追加したら、余分な部分を取り除きます。「画像レイヤー」のままでは消しゴムが使えないので、画像レイヤーをタップし「スケッチレイヤー」に変換します。
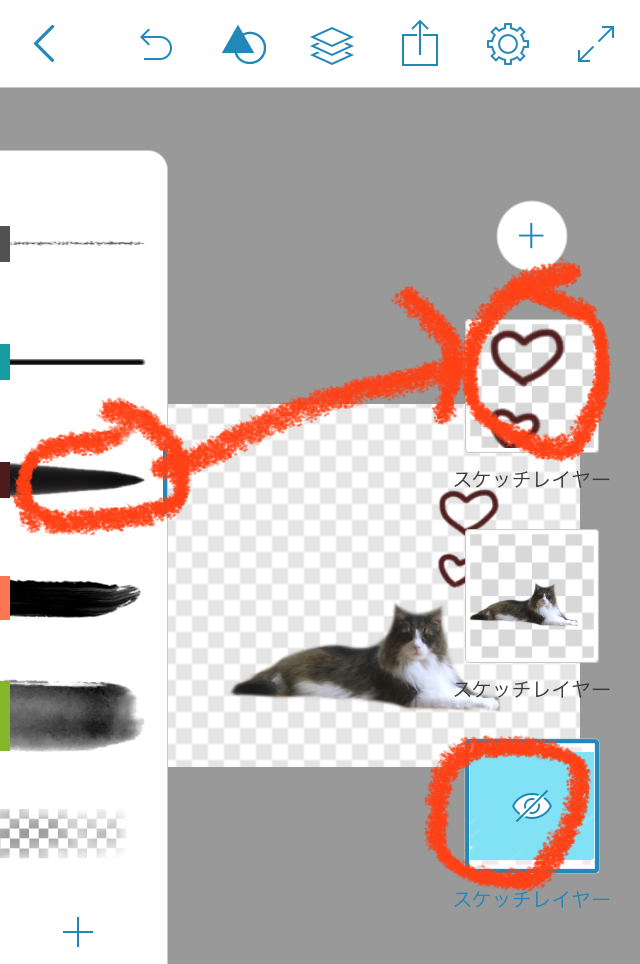
変換できたら、消しゴムツールで余分な背景を消していきます。ここで、消し残しがないように、一番下のレイヤーを青で塗り潰して、目視で確認しましょう。
💡写真のゴミ(消し残し)があると、スタンプ申請時にリジェクトされるので注意してください。



イラスト描画と画像書き出し
写真の消し残しが無いことを確認したら、青いレイヤーをタップして「非表示」に設定します。イラストを加える場合は、新しくレイヤーを作ってかきこみます。
💡ノーマルスタンプの場合はここで文字を入れます。メッセージスタンプの場合はテキストが入る領域を意識してイラストを描きます(描かなくてもOKです)。
右上の共有ボタンから、画像の書き出しを行います。カメラロールより、フォルダの方が扱いやすいのでおすすめです。このようにスタンプ画像を必要な個数作っていきます。



*ノーマルスタンプの文字入れで、手書きではなくテキスト入力したい!という方は以下の記事をご参照ください。Adobe Frescoの記事ですが、Adobe Photoshop Sketchでも同じ手順でできます。
メイン画像とタブ画像の作成
スタンプ申請には、スタンプ本体の他に、「メイン画像」と「タブ画像」が必要なので、これもスタンプ同様の手順で準備しておきます。
💡メイン画像:240*240、タブ画像:96*74px
公式ガイドラインに詳しく載っています https://creator.line.me/ja/guideline/sticker/
*Photoshop Sketchで対応している画像サイズは100*100pxまで。タブ画像はそれ以下なので、対応策を以下の記事に載せています。こちらもAdobe Frescoの記事ですが、Adobe Photoshop Sketchでも同じ手順でできます。
申請
基本情報の登録
まずはLINE Creaters Marketに登録します。スタンプを販売するには必須です。
ログインしたら「新規作成」→「スタンプ」

販売する際にスタンプショップで表示させる情報を入力します。赤丸部分は大切なので、漏れなく選択/入力し、確定させます。
💡最初は日本語のタイトルと説明文が出ないので、「言語を追加」からJapaneseを選択して入れてください。英語のタイトルと説明文は必須です。日本語の文を作ってからGoogle翻訳にかけると良いと思います。


画像の登録
次の画面で「スタンプ情報」タブをタップするとスタンプ画像をいれる画面が出てきます。ここで「編集」をタップします。

画像をアップロードするページへ遷移します。スタンプ画像を選択し、各項目のUploadから画像をアップロードします。
💡画像の上の番号やタイトルと同じ名前にしておけば、zipファイルでまとめて登録することも可能です。ex.) main, tab, 01, 02, ...

アップロードできました。ここでサイズや形式が違っているとエラーが出ます。PNGになっているか、指定サイズになっているか、よく確認してください。

(メッセージスタンプのみ)スタイル情報の登録
メッセージスタンプの場合は、テキストのスタイル情報を登録する必要があります。

テキストをいれる範囲、スタンプショップで表示させるデフォルト文や、テキストスタイルを編集します。

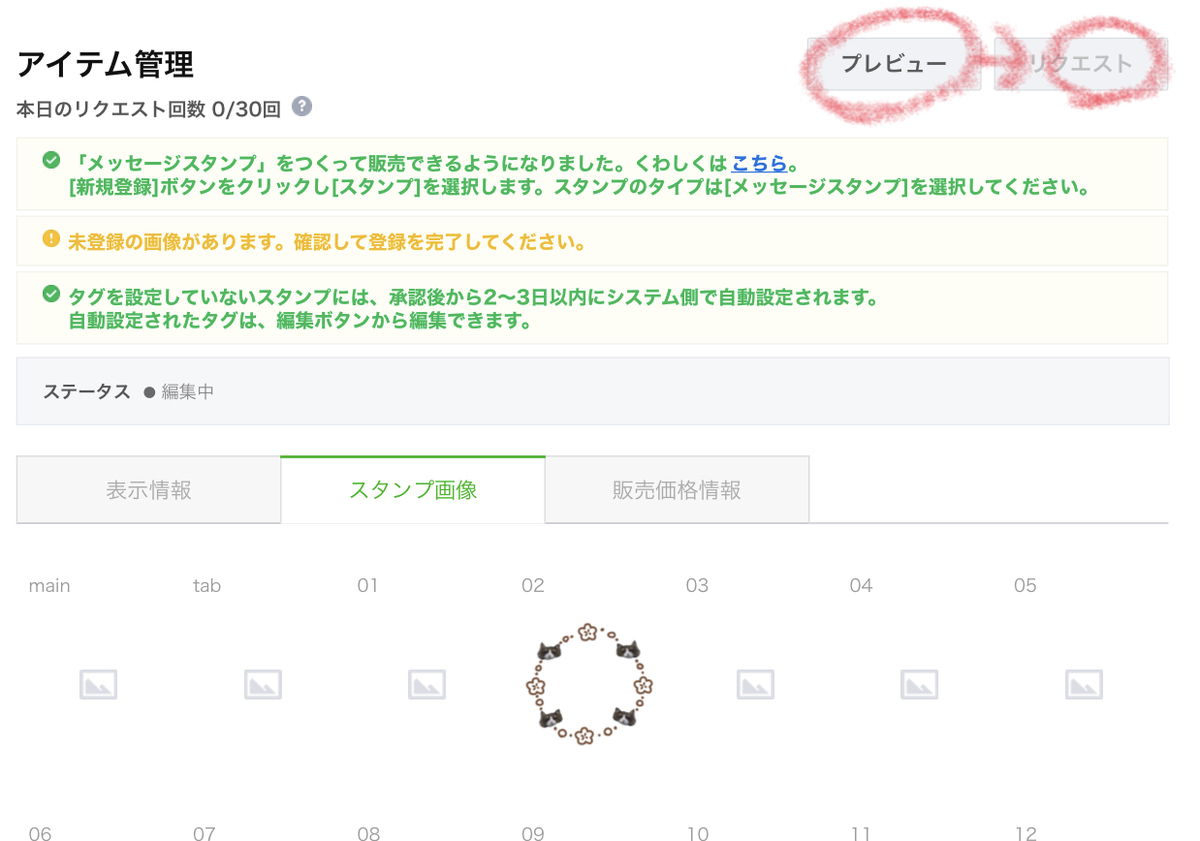
プレビューとリクエスト
全ての画像の登録が終わったら、一度「プレビュー」を押して販売画面を確認します。問題なければ、リクエストします。

これで申請は完了です。お疲れ様でした。
おわりに
承認されるまでの時間は、1日のこともあれば1ヶ月のこともあり・・・気長に待ちましょう!リジェクトされても、メッセージに「何がダメだったのか」を書いてくれるので、そこを一つひとつ直せば通ります。
次はPCのフリーソフトだけでLINEスタンプを作る方法を書くので、お楽しみに。
※iPad版はこちら↓lilieberg.hatenablog.com
ついでに私が作ったスタンプを載せておきます。よければお使いください。

